Верстка макета "7h3 5h0p"
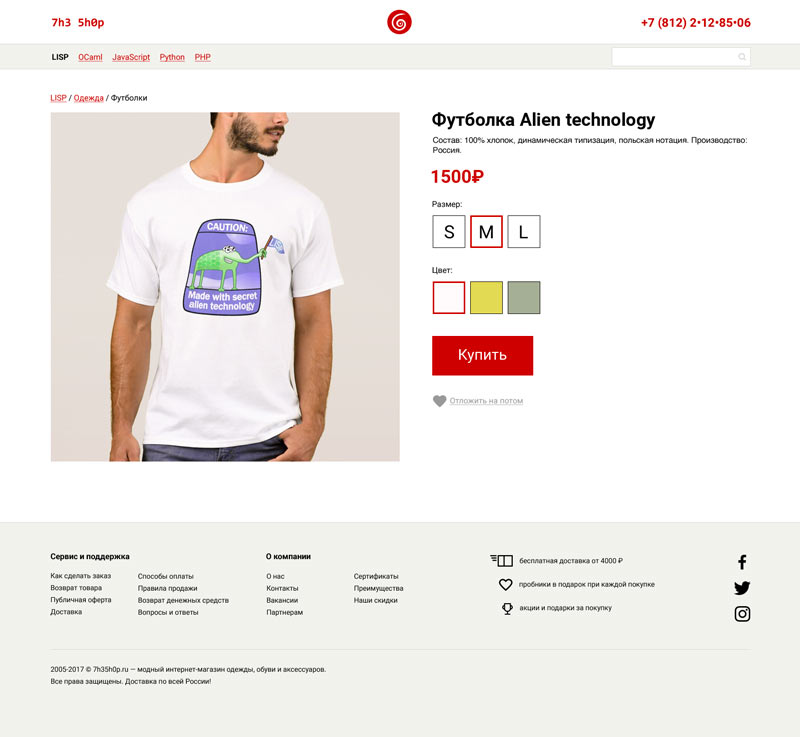
Вы разрабатываете интернет-магазин «7h3 5h0p» по продаже футболок для любителей языков программирования. Вам нужно сверстать страницу товара:

Сверстайте страницу, реализуйте переключение цветов.
Макет должен быть адаптивным (хорошо выглядеть на телефоне, планшете, телевизоре, экране ноутбука или десктопа). Дизайнер нарисовал только макет для десктопа, остальное вам нужно додумать самим.
Файлы макета, иконки и картинки футболок разных цветов лежат в архиве.
Код нужно выложить в репозиторий на Гитхабе, в ветку master. На стадии разработки мы работаем с master, позже, при внесении изменений, будут создаваться соответствующие ветки.
Шрифт — Roboto.
За основу проекта возьмите вот эту сборку. Скачайте себе и запустите по инструкции (файл README.md). В сборке есть компилятор LESS и автоперезагрузка страницы при изменении HTML, LESS или JS файлов.
В файле media.less есть готовые медиа-запросы для работы с адаптивностью. Используйте их, можете добавить свои. В файле main.less есть пример использования.
Требования
- Используйте БЭМ для именования структурных элементов страницы.
- Подключите Normalize.css, чтобы все браузеры имели одинаковую основу для ваших стилей.
- Используйте LESS. Чтобы разобраться, прочитайте небольшой учебник.
- Макет должен хорошо работать в Хроме последней версии. Используйте инструменты разработчика для эмуляции разных девайсов.
- Библиотеки и фреймворки запрещены. Нельзя использовать Bootstrap, нельзя использовать jQuery. Ничего нельзя использовать, только HTML, LESS/CSS и JS.
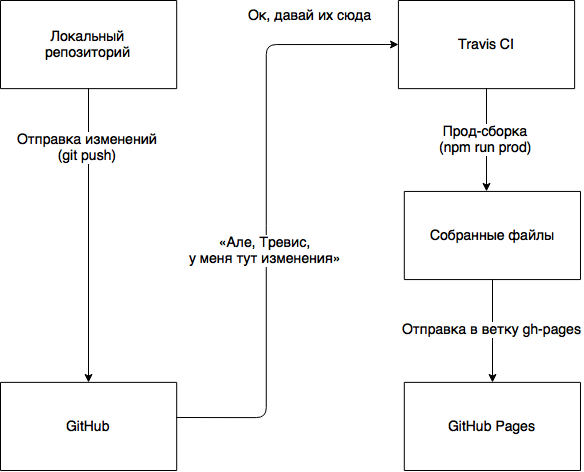
Непрерывная интеграция Travis CI и GitHub Pages
Проект в разработке и на поддержке нужно постоянно обновлять. Причем делать это нужно так, чтобы случайно не сломать то, что уже работает. При этом желательно свести человеческий фактор к минимуму и автоматизировать все, что можно автоматизировать.
Настройте непрерывную интеграцию Travis и GitHub для этого проекта. Схема ее работы выглядит так: